How To Insert Html Email In Outlook 2016 For Mac
- Setup Html Email In Outlook
- View Source Code Of Html Email In Outlook
- Build Html Email In Outlook
- How To Create An Html Email In Outlook
Having a HTML signature in your emails is a great way to look professional, unique and to promote yourself but creating one isn’t so straightforward. You have to design your signature layout, write up the HTML codes and know how to install it into Outlook.
In this tutorial, I’ll go over some HTML tips for writing up the HTML codes and instructions on how to install the email signature into Microsoft Outlook 2016 For Mac. If you have basic HTML skills and know how to work with a web server, you will learn how to write up your HTML codes correctly by following Section 1.

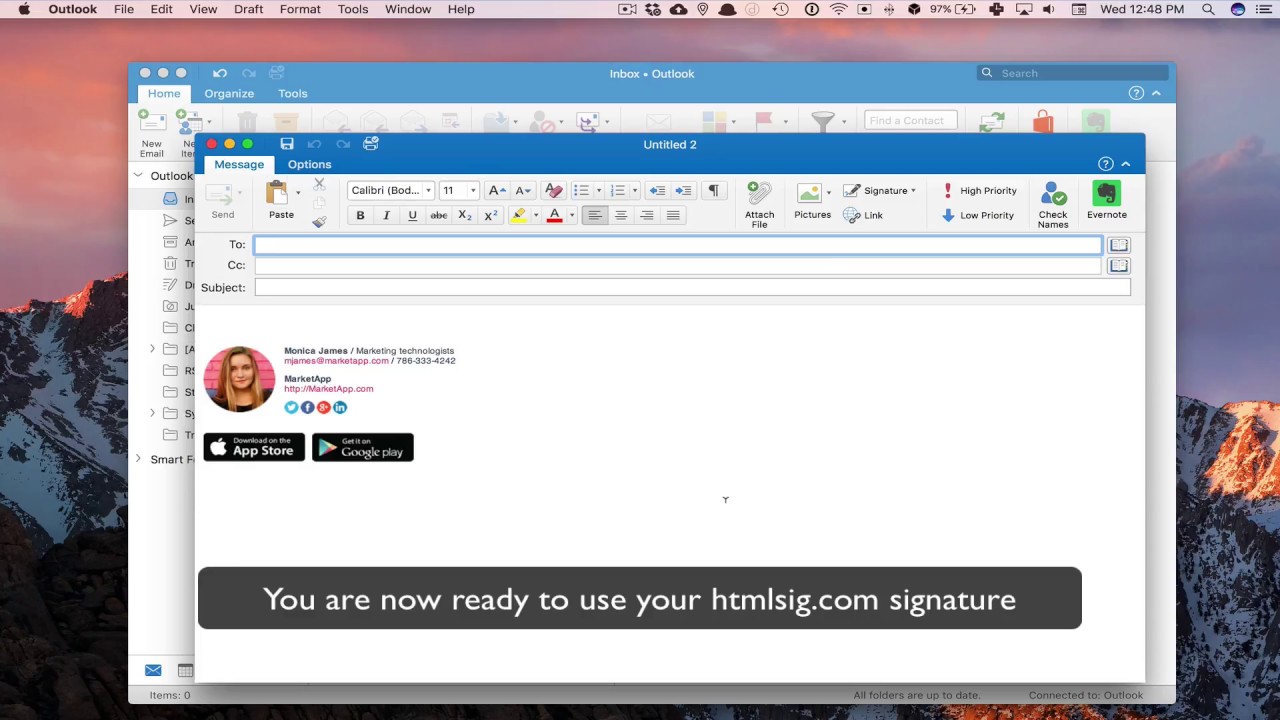
Setup Html Email In Outlook
To preview the HTML in existing messages, you might have to save each one (in Outlook, select a message > File > Save As > HTML), click “New Email”, then click the add-in’s “Insert HTML” button, and then “Load from file” to select the exported HTML messages.
Adobe cs6 master collection full. If you don’t know anything about HTML coding or just don’t have the time to deal with it, MYDESIGNPAD can do it for you. Please visit for more info. Go straight to Section 2 if you already have your HTML email signature file created and just need installation help. SECTION 1: HTML SIGNATURE CREATION Design Consideration Today, emails are viewed on desktop computers, laptops and on tablets and smart phones. It is best to keep the width of your HTML email signature as narrow as possible for the best result.
Most modern mobile devices have a default width of 640 pixels so it is best to keep your design under that to ensure that the layout doesn’t break on smaller screens. From experience, designs that have a width of 320 pixels and under are the most consistent.
For design ideas and references, view that I have created for others. Signature Information Decide what and how much info you want to display on your signature. For this demonstration, I’ll be using my own with a picture link to my website, name, title, email and some other text links. Feel free to use my design as a template.
View Source Code Of Html Email In Outlook
To see the HTML codes, find “View Source” in your browser menu. Writing the HTML Code Here are some basic but important notes to keep in mind as you design your signature. One major obstacle in designing HTML e-mail templates is that there are so many different e-mail clients out there (most if not all can’t handle CSS and HTML like our internet browsers can) so you have to keep your design and codes as simple and straight forward as possible. • Use tables for basic layout. The CSS float property is not supported in Gmail or Outlook, making CSS layouts impractical. • Use inline CSS. The style tag is not supported in Gmail, and support for CSS selectors is spotty.
• Use only basic CSS properties. E-mail clients tend to be very picky about which CSS properties they support. Campaign Monitor has a great summary of CSS support in e-mail to use for reference.
• Use absolute URLs. Relative paths won’t work for an e-mail signature. So all your links need to be absolute URLs.
Build Html Email In Outlook
• Link to images. I personally dislike e-mail signature images as attachments (it makes it easy to mistaken that image as a legitimate attachment).
How To Create An Html Email In Outlook
Best program for special effects. Because of this, I recommend linking to your images by placing them on a web server rather than including them as attachments. See Step 4 for more info. • Exclude HTML, HEAD, and BODY tags. When we get ready to save your HTML signature into Mail, make sure that only the relevant HTML is included in your document.





